
티스토리나 여러 블로그 등에서 사이드바에 트위터 위젯이 설정되어 사용되는 경우가 있다.

그럼 이와 같이 설정하는 건 어떻게 작성하는지 한번 알아보도록 하자.
1. 티스토리 관리자 > 플러그인 > 배너출력 설정 하기
일단 티스토리 관리자에서 좌측 하단에 "플러그인"을 클릭하자.
그럼 많은 플러그인들이 있으며 그중 "배너출력" 이 사용 중인지 확인해보고 사용 중이 아니라면 선택 후 사용할 수 있도록 배너 출력 플러그인을 적용하도록 하자.


2. 트위터 ID 확인하기
먼저 본인의 트위터 ID 혹은 트위터 URL을 복사하도록 하자.
- 예)
- 트위터 ID : @info_lab
- 트위터 URL : https://twitter.com/info__lab


3. 트위터 위젯 생성 하기
이제 티스토리에 적용할 트위터 위젯을 생성해보도록 하자.
첫 번째로 트위터 위젯을 생성할 아래 경로로 접근을 하자.

2번 항목에서 확인했던 트위터 ID 혹은 트위터 URL을 입력해보도록 하자.


입력 후 "Embedded Timeline"으로 선택 후 사이드바에 적합한 사이즈로 변경을 하기 위해 "set customization options"를 선택하자.

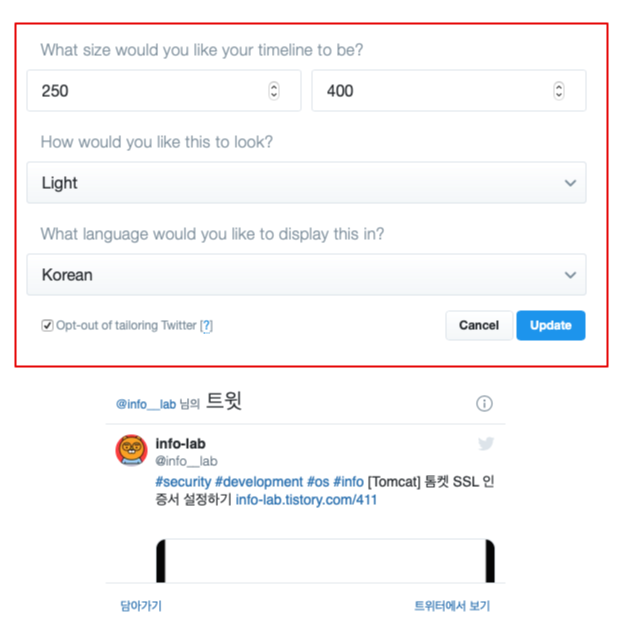
이제 사이드바에 맞도록 높이 / 넓이 / 언어 등 수정하고 업데이트를 누르도록 하자.
그리고 꼭 반드시 Opt-out 설정은 체크하도록 하자.


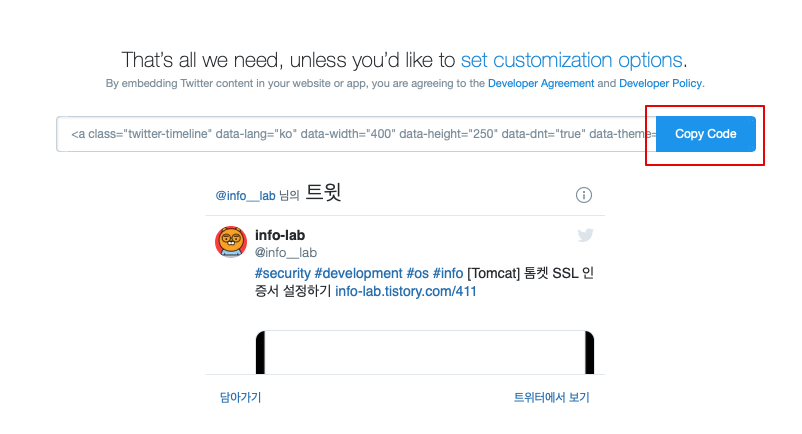
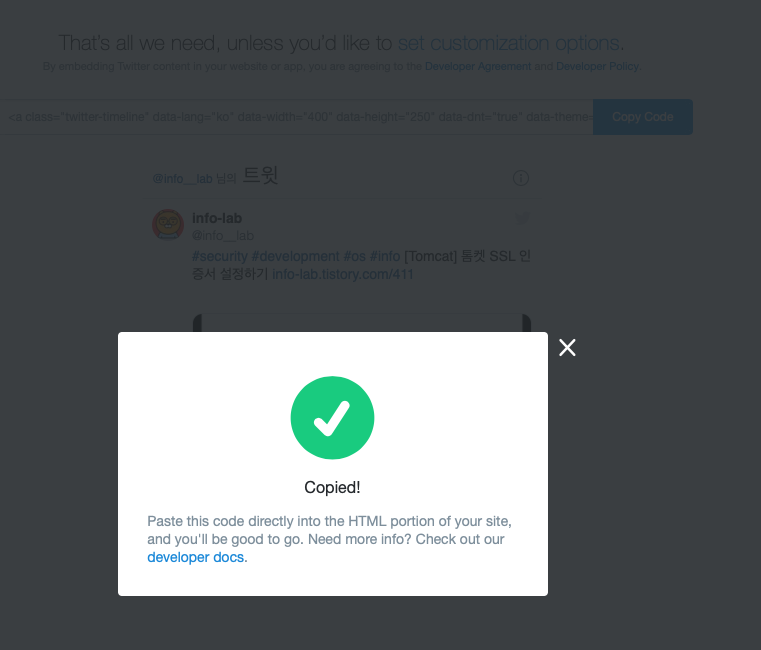
업데이트 완료 후 생성된 트위터 위젯 코드를 복사하자.
맨 옆에 "Copy Code"를 누르면 된다.
4. 티스토리 관리자 > 사이드바 > 배너출력 설정 하기
티스토리 관리자에서 좌측 하단에 "사이드바"를 클릭하자.
이중 기본 모듈에 "[플러그인] HTML 배너출력" 항목 옆에 있는 플러스(+) 버튼을 클릭하자.

클릭 후 사이드바 선택 > HTML 배너출력 편집 > 복사한 트위터 위젯 코드 추가 및 이름 작성, "사용자 모듈에 저장" 체크 > 변경사항 저장을 진행하도록 하자.
5. 티스토리에 트위터 위젯 적용 확인하기
이제 저장했으니 실질적으로 잘 적용되었는지 티스토리 페이지로 가보도록 하자.

잘 적용된 것을 확인할 수 있다.
본인 트위터를 적용할 수도 있지만 티스토리 혹은 블로그의 성격에 따라 트위터 ID 혹은 트위터 URL만 안다면 원하는 트위터 정보를 위젯으로 생성해서 반영할 수 있다.
'+ Development > Tistory' 카테고리의 다른 글
| [Tistory] 티스토리 컨텐츠 내 이미지 테두리 적용하기 (0) | 2022.01.31 |
|---|---|
| [Tistory] 티스토리 Book Club Pagination 수정하기 (0) | 2022.01.30 |
| [Tistory] 티스토리 Book Club 스킨 썸네일 정사각형으로 수정하기 (3) | 2022.01.23 |
| [Tistory] 티스토리 댓글 원하는 문구로 수정하기 (0) | 2022.01.08 |
| [Tistory] 티스토리 로딩 화면 설정하기(Set up a Tistory Loading Screen) (4) | 2021.09.26 |





댓글