![[Tistory] 티스토리 Book Club 스킨 썸네일 정사각형으로 수정하기](https://blog.kakaocdn.net/dna/bomcRC/btrrpUNtTgz/AAAAAAAAAAAAAAAAAAAAAEKXC0Tw_lghD5p2uvMMVgNC6qIM-U7fcEbXVDZHjwi-/img.jpg?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1772290799&allow_ip=&allow_referer=&signature=MOT6bDqmXjvdaQJbI85IbSVDMU4%3D)
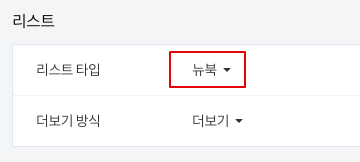
티스토리(Tistory)에 스킨 중 Book Club 스킨을 사용하고, 특히 리스트 타입인 "뉴북"을 사용하는 경우 홈 화면에서 글 옆에 있는 사진이 잘린다거나, 대칭이 안 맞게 설정되어 있다.
올린 이미지는 정사각형으로 250 x 250 Size이다.


그럼 해당 부분을 정사각형 형식으로 나오도록 설정하는 방법에 대해서 알아보도록 하자.
1. HTML 편집 화면으로 이동
우선 티스토리 관리자 화면으로 들어가서 "꾸미기 > 스킨 편집"을 선택하자.
그 후 "html 편집" 선택 후 "HTML" 항목으로 이동하자.

2. 기존 설정 확인하기
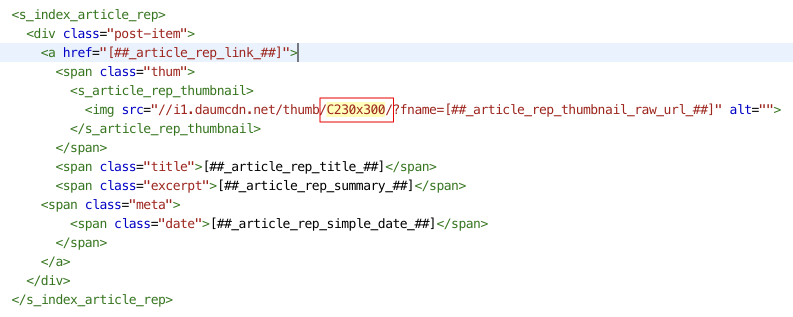
HTML 편집 화면으로 들어가서 "article_rep_link"를 검색을 하자.
검색하면 아래와 같이 썸네일(Thumbnail) 이미지 크기가 C 230x300으로 설정됨을 확인할 수 있다.

230x300으로만 봐도 정사각형이 아님을 알 수 있다.
이제 이 부분을 250x250으로 수정하도록 하자.
물론 300x300 / 350x350 / 400x400으로 해도 무방하지만 개인적으로는 250x250 혹은 300x300이 제일 현재 화면에 잘 어울리는 것 같다.
3. 사이즈 변경
이제 아래와 같이 250x250으로 정사각형 형태로 변경해보도록 하자.

HTML 편집 화면에서 변경 후 맨 위에 있는 "적용" 버튼을 클릭 하자.
변경 완료 후 이제 홈 리스트 화면으로 접근을 해보면 아래와 같이 정사각형으로 변경된 것을 확인할 수 있다.

이렇게 하면 조금이라도 깔끔한 느낌이 나서 만족할 것이다.
'+ Development > Tistory' 카테고리의 다른 글
| [Tistory] 티스토리 컨텐츠 내 이미지 테두리 적용하기 (0) | 2022.01.31 |
|---|---|
| [Tistory] 티스토리 Book Club Pagination 수정하기 (0) | 2022.01.30 |
| [Tistory] 티스토리 댓글 원하는 문구로 수정하기 (0) | 2022.01.08 |
| [Tistory] 티스토리 로딩 화면 설정하기(Set up a Tistory Loading Screen) (4) | 2021.09.26 |
| [Tistory] 티스토리 트위터 위젯 설정하기(Set up a Tistory Twitter Widget) (2) | 2021.09.18 |





댓글