728x90
반응형
![[Tistory] 티스토리 컨텐츠 내 이미지 테두리 적용하기](https://blog.kakaocdn.net/dna/kF69X/btrr5TUsjvf/AAAAAAAAAAAAAAAAAAAAALjhCoCATAgYJMAiSOAIc2p9ZBIWogLrUln01erhV7d3/img.jpg?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1772290799&allow_ip=&allow_referer=&signature=NRV41vuUKomDis0nvtcd17TEG80%3D)
티스토리(Tistory)를 사용하면서 컨텐츠 내 여러 이미지를 첨부하였다.
그러나, 테두리가 적용되지 않아서 컨텐츠 내 글 사이에 이미지 있는 부분이 조금 어울리지 않아 보였다.
그래서 이미지마다 테두리가 생기도록 설정을 해보려고 한다.
1. 현재 이미지 테두리 확인
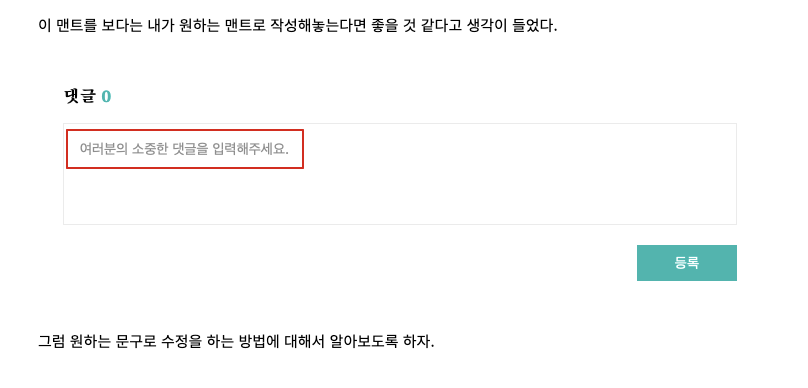
아래 이미지처럼 현재는 글 사이에 있는 이미지가 그대로 노출되는 것을 확인할 수 있다.

2. HTML 편집 화면으로 이동
우선 티스토리 관리자 화면으로 들어가서 "꾸미기 > 스킨 편집"을 선택하자.

그 후 "html 편집" 선택 후 "CSS" 항목으로 이동하자.
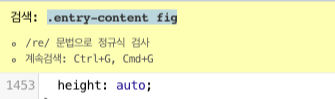
검색을 통해서 ". entry-content figure"를 검색해보자.



검색을 해보면 대략 1451줄에 아래와 같이 내용을 확인할 수 있다. (줄 번호는 설정에 따라 다를 수 있다.)
해당 부분을 쉽게 찾을 수 있다.
반응형
3. CSS 설정값 추가 하기
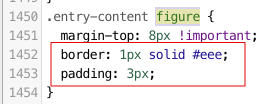
이제 찾은 CSS 항목에서 아래 이미지와 같이 두 개 항목을 추가하도록 하자.
- border: 1px solid #eee;
- padding: 3px;
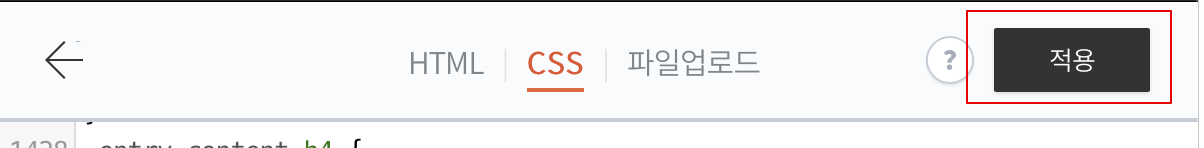
수정 후 CSS 편집 화면 맨 위에 있는 "적용" 버튼을 클릭 하자.


4. 확인 하기
이제 변경된 내용이 잘 적용이 되었는지 확인해보도록 하자.
기존과는 다르게 이미지에 테두리가 생긴 것을 확인할 수 있다. 
728x90
반응형
'+ Development > Tistory' 카테고리의 다른 글
| [Tistory] 티스토리 Book Club Pagination 수정하기 (0) | 2022.01.30 |
|---|---|
| [Tistory] 티스토리 Book Club 스킨 썸네일 정사각형으로 수정하기 (3) | 2022.01.23 |
| [Tistory] 티스토리 댓글 원하는 문구로 수정하기 (0) | 2022.01.08 |
| [Tistory] 티스토리 로딩 화면 설정하기(Set up a Tistory Loading Screen) (4) | 2021.09.26 |
| [Tistory] 티스토리 트위터 위젯 설정하기(Set up a Tistory Twitter Widget) (2) | 2021.09.18 |





댓글