728x90
반응형

아이폰(iPhone)에서도 안드로이드(Android) 바로가기 아이콘처럼 사파리 브라우저(Safari Brower)를 이용하여 만들 수 있다.
그럼 어떻게 만드는지 알아보도록 하자.
1. 사파리 브라우저 열기
우선 아이폰에서 메인으로 사용하는 브라우저나, 다음 / 네이버 앱(App)이 아닌 기본 애플리케이션인 사파리 브라우저를 열도록 하자.
그리고 바로가기하려는 주소로 접속해보자. 여기서는 우리 블로그를 예제로 들도록 하겠다.
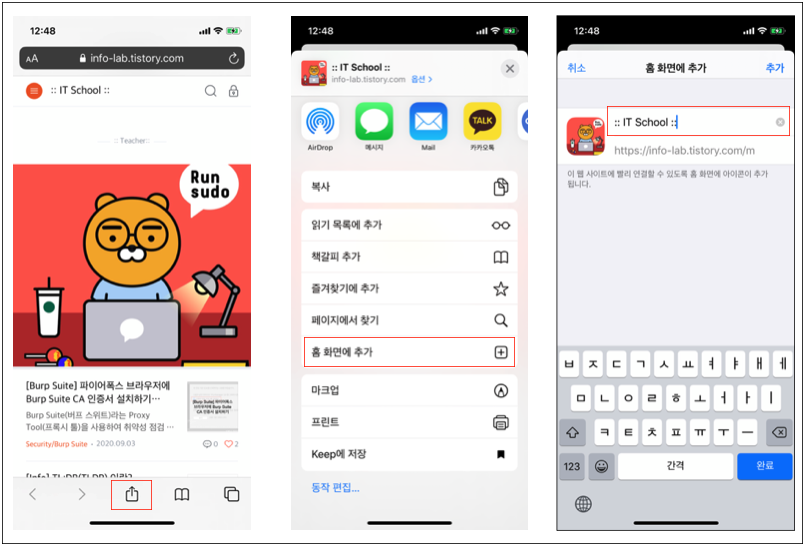
접속 후 사파리 브라우저 하단을 보면 "내보내기 버튼" 클릭 "홈 화면에 추가"를 클릭 후 "바로가기 이름"을 작성해주도록 하자.

2. 바로가기 확인하기
이렇게 홈 화면 추가를 하고 나면 아이폰 바탕화면에 추가하면서 확인했던 아이콘 모양과 이름으로 바로가기 버튼이 생성됨을 확인할 수 있다.
해당 아이콘을 클릭하면 사파리 브라우저가 뜨면서 해당 링크로 바로 접속되는 모습을 볼 수 있다.

3. 바로가기 삭제 하기
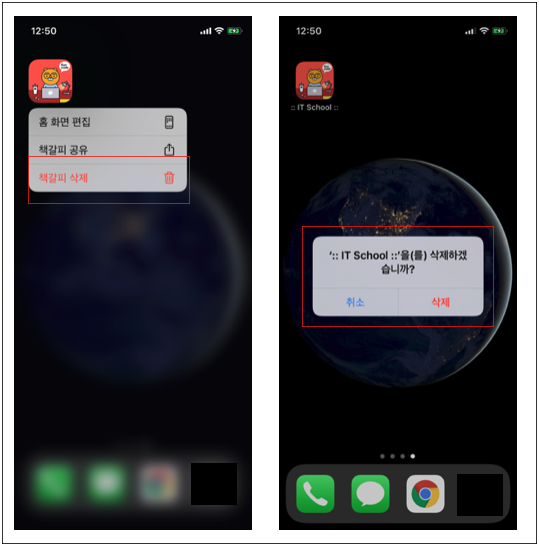
더 이상 바로가기 아이콘이 필요 없는 경우 App(앱)을 삭제하는 것과 마찬가지로 해당 아이콘을 잠시 눌러 메뉴 활성화 후 "책갈피 삭제"를 클릭하여 해당 아이콘을 삭제해주면 된다.

728x90
반응형
'+ OS > iOS' 카테고리의 다른 글
| [Info] iOS Universal Links(유니버셜 링크) 설정 On / Off 하기(a.k.a 클래스팅 watchpopup 오류 해결) (12) | 2020.05.09 |
|---|


댓글